
Silverlight Validation验证实例教程系列已经写了七篇了,今天将完成计划中的最后一个话题,创建自定义扩展验证类,本篇是根据一些读者反馈的问题总结而来的,在本篇最后,将简单的对目前Silverlight Validation验证框架提供的验证机制进行总结性的对比和归纳,希望能够帮助大家在实际项目中定位和应用验证框架。
阅读过前几篇Silverlight实例教程的朋友,给我留言和来信,大家对于Silverlight Validation类的使用,总感觉有些不灵活,特别是在自定义使用时,很难轻松的控制错误验证的捕获和弹出。 下面,我将演示另外一个实例,该实例将帮助开发人员创建自定义扩展Validation类,该类允许开发人员,方便的控制验证错误弹出,验证错误清除,以及验证校验方法。
Silverlight Validation自定义扩展类
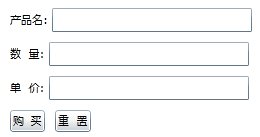
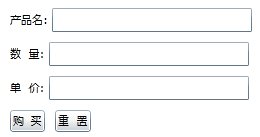
本实例仍旧使用SilverlightValidationDemo项目,在Mainpage中创建一个简单的UI,进行演示:

<StackPanelMargin="5">
<StackPanelOrientation="Horizontal"Margin="5">
<TextBlockText="产品名:"VerticalAlignment="Center"/>
<TextBoxx:Name="txtProduct"Width="200"/>
</StackPanel>
<StackPanelOrientation="Horizontal"Margin="5">
<TextBlockText="数量:"VerticalAlignment="Center"/>
<TextBoxx:Name="txtAmount"Width="200"/>
</StackPanel>
<StackPanelOrientation="Horizontal"Margin="5">
<TextBlockText="单价:"VerticalAlignment="Center"/>
<TextBoxx:Name="txtPrice"Width="200"/>
</StackPanel>
<StackPanelOrientation="Horizontal">
<Buttonx:Name="btBuy"Content="购买"Margin="5"/>
<Buttonx:Name="btReset"Content="重置"Margin="5"/>
</StackPanel>
</StackPanel>
根据上图,我们看到,我们将对产品名,产品数量和产品单价进行验证,在Xaml代码中,没有对Text进行绑定,这些,我们将在代码中进行实现。
在完成上面UI的创建,我们需要创建一个静态类ValidationExtension,在该类中,我们将创建自定义验证方法,以及验证错误信息控制方法。
在ValidationExtension类中,我们将使用以下三个静态方法,接管Silverlight Validation默认的验证捕获,其代码分别是:
publicstaticvoidSetValidation(thisFrameworkElementframeworkElement,stringmessage)
{
CustomizeValidationcustomValidation=newCustomizeValidation(message);
Bindingbinding=newBinding("ValidationError")
{
Mode=System.Windows.Data.BindingMode.TwoWay,
NotifyOnValidationError=true,
ValidatesOnExceptions=true,
Source=customValidation
};
frameworkElement.SetBinding(Control.TagProperty,binding);
}
SetValidation静态方法,将设置FrameworkElement元素绑定ValidationError验证错误信息,其中设置NotifyOnValidationError 和ValidatesOnExceptions 为True,允许控件对异常和验证错误进行捕获和反馈。
publicstaticvoidRaiseValidationError(thisFrameworkElementframeworkElement)
{
BindingExpressionb=frameworkElement.GetBindingExpression(Control.TagProperty);
if(b!=null)
{
((CustomizeValidation)b.DataItem).ShowErrorMessage=true;
b.UpdateSource();
}
}
RaiseValidationError静态方法,在验证错误绑定后,通过该方法将错误异常显示在客户端,通过UpdateSource方法更新客户端错误异常显示。简单的理解就是在客户端控件对象,弹出异常错误提示信息。
publicstaticvoidClearValidationError(thisFrameworkElementframeworkElement)
{
BindingExpressionb=frameworkElement.GetBindingExpression(Control.TagProperty);
if(b!=null)
{
((CustomizeValidation)b.DataItem).ShowErrorMessage=false;
b.UpdateSource();
}
}
ClearValidationError静态方法,和RaiseValidationError静态方法正好相反,调用该方法将清空当前对象上显示的异常错误信息。
以上三个方法的调用,将在后文演示。下面需要添加简单的验证条件,帮助客户端捕获验证错误信息,为了方便起见,这里,创建了对数字的判断和对双精度型的数据判断,代码如下:
publicstaticboolIsNumberValid(thisstringinputNumber)
{
boolisNumberValid=true;
intnumber=-1;
if(!Int32.TryParse(inputNumber,outnumber))
{
isNumberValid=false;
}
returnisNumberValid;
}
IsNumberValid静态方法,判断当前对象中输入字符是否为数字;
publicstaticboolIsPriceValid(thisstringinputPrice)
{
boolisPriceValid=true;
doubleminprice=8.8;
if(Convert.ToDouble(inputPrice)<minprice)
{
isPriceValid=false;
}
returnisPriceValid;
}
IsPriceValid静态方法,判断当前对象中输入字符是否大于最小价格,如果False,则返回验证错误。
这里大家已经留意到,ValidationExtension自定义扩展类没有继承和实现任何验证类或接口,独立存在。
在以上静态方法中,我们用到了CustomizeValidation自定义验证类中的属性成员,在过去的几篇中,我们仅在CustomizeValidation中定义了一个简单的自定义验证方法,而现在我们需要添加两个简单的属性和一个新的构造函数,其代码如下:
#regionPrivatememebers
privatestringmessage;
#endregion
#regionPublicProperty
publicboolShowErrorMessage
{
get;
set;
}
publicobjectValidationError
{
get
{
returnnull;
}
set
{
if(ShowErrorMessage)
{
thrownewValidationException(message);
}
}
}
#endregion
构造函数:
publicCustomizeValidation(stringmessage)
{
this.message=message;
}
其目的是为了收集验证错误信息。
完成了以上自定义代码后,我们可以在客户端进行简单的调用代码设置:
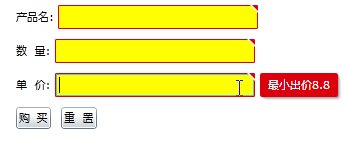
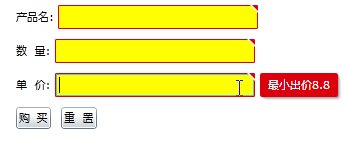
目前,我们希望,点击“购买”按钮后,对用户输入信息进行验证判断,如果有错误异常,则弹出验证错误信息,
这里我们仅需要添加部分代码到btBuy.Click事件即可。
#regionValidationExtension
privatevoidbtBuy_Click(objectsender,RoutedEventArgse)
{
boolisValid=true;
txtProduct.ClearValidationError();
txtAmount.ClearValidationError();
txtPrice.ClearValidationError();
if(txtProduct.Text=="")
{
txtProduct.SetValidation("请输入产品名称");
txtProduct.RaiseValidationError();
isValid=false;
}
if(txtAmount.Text==""||!txtAmount.Text.IsNumberValid())
{
txtAmount.SetValidation("请输入一个整数");
txtAmount.RaiseValidationError();
isValid=false;
}
if(txtPrice.Text==""||!txtPrice.Text.IsPriceValid())
{
txtPrice.SetValidation("最小出价8.8");
txtPrice.RaiseValidationError();
isValid=false;
}
if(isValid)
{
HtmlPage.Window.Alert("产品购买成功");
ResetForm();
}
}
privatevoidbtReset_Click(objectsender,RoutedEventArgse)
{
ResetForm();
}
privatevoidResetForm()
{
txtProduct.ClearValidationError();
txtAmount.ClearValidationError();
txtPrice.ClearValidationError();
txtProduct.Text="";
txtAmount.Text="";
txtPrice.Text="";
}
#endregion
通过SetValidation,设置验证错误提示信息,通过RaiseValidationError弹出验证错误信息,每次点击前,调用ClearValidationError清空当前验证错误。最终执行结果如下:

到这里,我们已经完成了一个自定义扩展Validation类,大家可以根据这个思路扩展更多的验证校验方法,并应用到项目控件中。
Silverlight Validation验证机制对比总结和建议
在过去的几篇中,我们曾经详细介绍了四种Silverlight Validation验证机制,分别是
基本异常验证机制;
DataAnnotation验证机制;
IDataErrorInfo客户端同步验证机制;
INotifyDataErrorInfo服务器端异步验证机制;
一些朋友发邮件问我,这些验证机制在项目中的优势是什么?在实际项目中,如何选择适当的验证机制?下面有个简单的列表,将以上四种验证机制进行简单的归纳总结:
|
验证机制
|
优势
|
劣势
|
|
基本异常验证机制
|
1. 适用任何数据类型验证;
2. 使用方法简单,仅需在Xaml代码中设置即可;
|
1. 只能在属性Setter中使用;
2. 不支持自定义方法验证
3. 每个成员每次仅能捕获一个验证错误
|
|
DataAnnotation验证机制
|
1. 不会引发异常错误;
2. 每个成员可以使用多个验证条件;
3. 使用方法简单,仅需声明属性即可;无需过多编写代码;
4. 支持自定义方法验证;
|
仅适合用于Datagrid和Dataform和一些可使用DataAnnotation属性的第三方控件
|
|
IDataErrorInfo客户端同步验证机制
|
1. 不会引发异常错误;
2. 支持自定义方法验证;
|
1. 不能捕获数据类型验证错误;
2. 每个数据成员每次仅能捕获一个验证错误;
3. 使用方法较为复杂;
|
|
INotifyDataErrorInfo服务器端异步验证机制
|
1. 不会引发异常错误;
2. 支持自定义方法验证;
3. 支持服务器端异步验证;
4. 每个成员可以使用多个验证条件;
|
1. 不能捕获数据类型验证错误;
2. 多条件验证下,仅支持显示第一个验证错误;
3. 使用方法复杂;
|
在使用Silverlight Validation框架是需要注意以下几点:
1. 使项目支持异常捕获,这样验证框架可支持数据类型校验;
2. 如果使用Datagrid和Dataform控件,推荐使用DataAnnotation验证机制;
3. 如果需要在客户端验证所有信息,推荐使用IDataErrorInfo验证机制;
4. 如果需要使用服务器端的验证方法,推荐使用INotifyDataErrorInfo验证机制。
相信大家在明白了以上各个验证机制的优势和劣势后,已经可以轻松掌握Silverlight Validation验证框架的应用了。
Silverlight Validation实例教程系列,到这里即将完结,如果大家在阅读中,或者项目中遇到问题或者有不同的意见,
欢迎留言给我,我们一起讨论学习。
最后感谢每一位支持的朋友。
源代码下载
欢迎大家加入“专注Silverlight”QQ技术群,目前,1-6群都已经满员,新开500人七群,欢迎大家加入一起学习讨论Silverlight&WPF开发技术。
22308706(一群) 超级群500人满
37891947(二群) 超级群500人满
100844510(三群) 高级群200人满
32679922(四群) 超级群500人满
23413513(五群) 高级群200人满
32679955(六群) 超级群500人满
61267622(七群 推荐) 超级群500人未满
分享到:











相关推荐
赠送jar包:activiti-process-validation-5.21.0.jar; 赠送原API文档:activiti-process-validation-5.21.0-javadoc.jar; 赠送源代码:activiti-process-validation-5.21.0-sources.jar; 赠送Maven依赖信息文件:...
struts验证框架-validation的验证框架
lua-resty-validation, 用于Lua和OpenResty的验证库( 输入验证和筛选) lua-resty-validationlua-resty-validation 是用于Lua和OpenResty的可以扩展链接验证和过滤库。带lua-resty-validation的 Hello Worldlocal val
Laravel开发-laravel-validation Laravel 表单验证服务 Laravel表单验证服务
activiti-process-validation-5.16.4.jar
odelay.zip,提供延迟执行操作的灵长类动物延迟反应
spring-modules-validation-0.6.jar
两个版本,一个是5.18的jar包,一个是最新的6.0.0的jar包,如果不匹配的话,就建议不要下载了!!! activiti-process-validation-5.18.0.jar activiti-process-validation-6.0.0.jar
java运行依赖jar包
java运行依赖jar包
赠送jar包:activiti-process-validation-5.21.0.jar; 赠送原API文档:activiti-process-validation-5.21.0-javadoc.jar; 赠送源代码:activiti-process-validation-5.21.0-sources.jar; 赠送Maven依赖信息文件:...
validation-framework验证框架 validation-framework验证框架
Struts2中Validation数据验证框架教程 struts2中validation框架_前台验证 struts2中validation框架_后台验证
validation-framwork 验证框架validation-framwork 验证框架
规则-规则和数据之间的关系-使用参数-规则作为数组-规则作为字符串-规则作为对象和自定义错误消息-自定义消息每个失败规则-自定义消息详细失败规则-可用规则 去做 谢谢 介绍 包装器组件,可以使用渲染道具模式使用...
Scikit-Learn_9_cross_validation_交叉验证2_(机器学习_sklearn_教学教程tutorial
Laravel开发-laravel-api-validation Laravel API请求的自定义验证
Laravel开发-oc-model-custom-validation-message 为模型验证设置自定义消息的特征帮助
该软件包旨在提供定义自定义字段验证逻辑所需的工具,这些逻辑可以独立使用,也可以与Django表单,测试用例,API实现或需要将数据保存到数据库的任何模型操作一起使用。 如果需要,还可以通过定义表检查约束来扩展它...
Laravel开发-laravel-validation Laravel验证服务