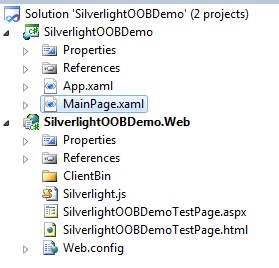
在上篇“Silverlight实例教程 - Out of Browser开篇”中,介绍了Silverlight的Out of Browser基础理论知识。本篇将介绍Silverlight的Out of Browser在实例开发前的基础设置以及一些开发技巧。
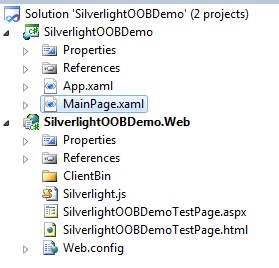
在创建Silverlight项目时,默认是不支持Out of Browser模式的,所以在使用Silverilght的Out of Browser前,需要对Silverlight项目进行设置,使其支持OOB项目安装和运行。在以下演示中,将创建一个演示例程,该例程将在后续教程中使用,由于该教程不属于Silverilght基础开发教程,所以这里,我不在细述如何创建Silverlight项目,
项目名称: SilverilghtOOBDemo
项目环境:VS2010 + Silverlight 4

Silverlight的Out of Browser应用设置
在Silverlight项目中,设置项目支持Out of Browser模式非常简单,首先右键选中SilverlightOOBDemo客户端项目,选择“Properties”属性

在项目属性栏,默认情况下已经选择了Silverlight标签,而在右边内容页面中,"Enable running application out of the browser"是没有被选中的,我们仅需要选中该选项,保存,即可设置当前Silverlight项目支持Out of Browser。

在"Enable running application out of the browser"选项下,可以看到一个Out-of-Browser Settings...按钮,点击进行该按钮,即可对Out-of-Browser进行设置:

从上图可以看出,开发人员可以通过这些属性,创建个性的Out of Browser应用。以上设置属性是保存在Visual Studio 2010中的OutOfBrowserSettings.xml文件中的,开发人员也可以通过修改该文件来设置OOB应用属性。

1<OutOfBrowserSettingsShortName="SilverlightOOBDemoApplication"EnableGPUAcceleration="False"ShowInstallMenuItem="True">
2<OutOfBrowserSettings.Blurb>SilverlightOOBDemoApplicationonyourdesktop;athome,atworkoronthego.</OutOfBrowserSettings.Blurb>
3<OutOfBrowserSettings.WindowSettings>
4<WindowSettingsTitle="SilverlightOOBDemoApplication"/>
5</OutOfBrowserSettings.WindowSettings>
6<OutOfBrowserSettings.Icons/>
7</OutOfBrowserSettings>
在完成以上设置后,点击确定和保存,该项目即可支持Out of Browser模式。
Silverlight的Out of Browser应用安装
Silverlight Out of Browser应用的安装很简单,作为开发人员我们可以通过两种方式提供给用户安装OOB应用到本地。
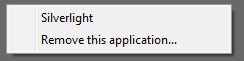
第一种方式是使用默认的右键菜单按钮安装应用到本地。

这种方式是Out of Browser默认的安装方式,但是该方式的弊端是不易与用户体验,每次用户要右键点击应用才能安装应用。作为专业Out of Browser应用,通常会使用第二种方式安装OOB应用到本地。
第二种方式,添加控件通过Application.Current.Install()事件安装应用到本地。
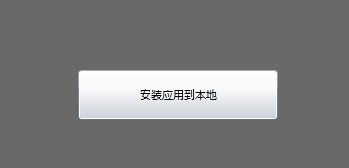
在当前应用的MainPage下,添加安装按钮,通过按钮点击事件安装应用到本地。

1<Gridx:Name="LayoutRoot"Background="DimGray">
2<Buttonx:Name="btInstall"Content="安装应用到本地"Width="200"Height="50"Click="btInstall_Click"/>
3</Grid>
1privatevoidbtInstall_Click(objectsender,RoutedEventArgse)
2{
3try
4{
5Application.Current.Install();
6}
7catch(InvalidOperationExceptionex)
8{
9MessageBox.Show("应用已经安装.");
10}
11catch(Exceptionex)
12{
13MessageBox.Show("应用不能被安装,错误信息如下:"+Environment.NewLine+ex.Message);
14}
15}
通过上面简单代码也可以达到安装OOB应用到本地的效果。
对于较为专业的Out of Browser应用的安装,我们经常会添加一些代码对当前应用安装进行简单的判断,判断该应用是否已经被安装到了本地,如果已经安装,将忽略不再进行安装步骤。这是对OOB应用的一种保护措施。我们简单修改项目代码,
1publicMainPage()
2{
3InitializeComponent();
4
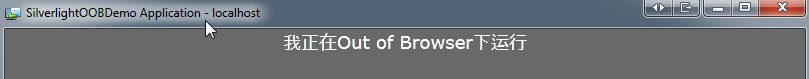
5if(Application.Current.IsRunningOutOfBrowser)
6{
7btInstall.Visibility=Visibility.Collapsed;
8lbStatus.Text="我正在OutofBrowser下运行";
9}
10else
11{
12btInstall.Visibility=Visibility.Visible;
13lbStatus.Text="我正在浏览器中运行";
14}
15
16if(Application.Current.InstallState!=InstallState.Installed)
17{
18btInstall.IsEnabled=true;
19
20}
21else
22{
23btInstall.IsEnabled=false;
24btInstall.Content="应用已经安装到本地";
25}
26
27}
安装本地前:

安装本地后:

重复安装时:

对于安装时所处于的状态控制,我们可以通过InstallState进行判断。我们可以通过添加以下代码:
1privatevoidCurrent_InstallStateChanged(objectsender,System.EventArgse)
2{
3switch(Application.Current.InstallState)
4{
5caseInstallState.Installing:
6btInstall.IsEnabled=false;
7btInstall.Content="正在安装...";
8break;
9
10caseInstallState.Installed:
11btInstall.IsEnabled=false;
12btInstall.Content="已经安装";
13MessageBox.Show("OOB应用已经安装到本地");
14break;
15
16caseInstallState.NotInstalled:
17btInstall.IsEnabled=true;
18btInstall.Content="点击安装该应用到本地";
19break;
20
21caseInstallState.InstallFailed:
22MessageBox.Show("OOB应用安装失败");
23btInstall.IsEnabled=false;
24break;
25}
26}
当安装时,用户可以看到提示:

以上是Silverlight Out of Browser安装方法和一些控制技巧。
Silverlight的Out of Browser应用卸载
Silverlight的OOB应用卸载同样很简单,Silverlight没有和安装时候的Install API,所以我们无法通过代码的方式控制卸载,但是可以通过以下两种方式卸载应用:
1. 右键点击应用,选择卸载应用选项;

2. 通过Windows“控制面板",选择对应应用进行卸载,这个是传统型卸载方法,这里不再赘述.
简单实例
在这个简单实例中,我将在当前的OOB应用中添加一个简单的网络监测代码,演示该应用在线和离线时的网络状态。在该应用,我们仍旧会使用System.Windows.Application API来判断应用是否离线安装,而我们还会使用System.Net.NetworkInformation API来判断其网络状态。简单修改代码如下:
1<UserControlx:Class="SilverlightOOBDemo.MainPage"
2xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6mc:Ignorable="d"
7d:DesignHeight="300"d:DesignWidth="400">
8
9<Gridx:Name="LayoutRoot"Background="DimGray">
10<StackPanelOrientation="Vertical">
11<Buttonx:Name="btInstall"Content="安装应用到本地"Width="200"Height="50"Click="btInstall_Click"/>
12<TextBlockx:Name="lbStatus"Foreground="White"HorizontalAlignment="Center"FontSize="18"/>
13<TextBlockx:Name="lbNetworkStatus"Foreground="LightGreen"HorizontalAlignment="Center"FontSize="18"/>
14</StackPanel>
15</Grid>
16</UserControl>
17
1privatevoidCheckNetworkStatus()
2{
3if(NetworkInterface.GetIsNetworkAvailable())
4{
5lbNetworkStatus.Foreground=newSolidColorBrush(Color.FromArgb(255,90,240,90));
6lbNetworkStatus.Text="当前网络处于连接状态";
7}
8else
9{
10lbNetworkStatus.Foreground=newSolidColorBrush(Colors.Red);
11lbNetworkStatus.Text="当前网络处于断线状态";
12}
13}
14
15privatevoidNetworkChange_NetworkAddressChanged(objectsender,EventArgse)
16{
17CheckNetworkStatus();
18}
修改构造函数代码:
1publicMainPage()
2{
3InitializeComponent();
4
5if(Application.Current.IsRunningOutOfBrowser)
6{
7btInstall.Visibility=Visibility.Collapsed;
8lbStatus.Text="我正在OutofBrowser下运行";
9}
10else
11{
12btInstall.Visibility=Visibility.Visible;
13lbStatus.Text="我正在浏览器中运行";
14}
15
16if(Application.Current.InstallState!=InstallState.Installed)
17{
18btInstall.IsEnabled=true;
19
20}
21else
22{
23btInstall.IsEnabled=false;
24btInstall.Content="应用已经安装到本地";
25}
26
27CheckNetworkStatus();
28
29Application.Current.InstallStateChanged+=Current_InstallStateChanged;
30NetworkChange.NetworkAddressChanged+=newNetworkAddressChangedEventHandler(NetworkChange_NetworkAddressChanged);
31
32}
运行后可以在离线状态下,查看网络应用状态:


本文主要讲述Silverlight的Out of Browser应用设置,安装和卸载,属于Silverlight实例开发前的基础,下一篇我将继续介绍Silverlight的Out of Browser应用开发基础。
本篇代码下载
欢迎大家加入"专注Silverlight" 技术讨论群:
32679955(六群)
23413513(五群)
32679922(四群)
100844510(三群)
37891947(二群)
22308706(一群)
分享到:






















相关推荐
VS2010创建SILVERLIGHT项目时提示“你需要安装时新的SILVERLIGHT DEVELOPER运行时”。解决这个问题,可以先安装这个程序,然后搜索我的资源,安装第二个程序:Silverlight5_Developer--“需要安装最新的silverlight ...
在升级silverlight 或者卸载的时候 提示找不到某个某个临时目录下的原始安装文件 从而无法卸载或升级新版本 微软公司真是没有考虑周全 谁会保存原始的临时文件目录 通常在某个temp目录中 中的原始安装包文件呢 ...
Klotski是一个困难的滑块游戏。这个游戏的第一个版本早在几年前,Windows 3.1的游戏包中就有了。这是原者的Silverlight 2 版本。
SilverLight学习笔记--Silverlight之数据校验的实现
silverlight-通过-WebService-连接数据库.doc
pro-silverlight-2-in-c-2008-windows-net.pdf
Silverlight Surface 给人一种有趣和灵活的感觉,这正是Microsoft “Surface”产品所拥有的。这个例子提供了一些照片,对每张照片你都能十分轻易的移动、改变大小和旋转。
随着Silverlight 2 Beta 更新的发布,这个航线演示的例子展示了Silverlight的伟大魔力。可以看到想要在浏览器上带给用户丰富的体验,使用Silverlight编程是多么的容易实现。
VS2010创建SILVERLIGHT项目时提示“你需要安装时新的SILVERLIGHT DEVELOPER运行时”。解决这个问题,可以先搜索我的资源,安装第一个程序:Silverlight5--“需要安装最新的silverlight Developer运行时”解决办法”...
SourceCode-Silverlight-InstallExperience-SC.zip Silverlight 源码
SilverLight入门系列教程,本教程共计23课时。
模拟微软DirectX数学库,这个例子展示了在Silverlight中如何做一个完美的3D动画。
Silverlight 4 Problem - Desgin - Solution是由Wrox公司推出的Silverlight 4新书,该书使用10余中案例,详细介绍Silverlight 4项目设计,和在设计过程中会发生的问题,以及相关解决方案。该书是目前市面上不可多得...
商业源码-编程源码-Silverlight Photo Browser源码.zip
在这个键盘控制的Silverlight大钢琴上展示你的音乐才华。键盘可以控制动画和声音。
This book uses the popular Problem – Design – Solution strategy to demonstrate how to harness the power and abilities of Silverlight 4 to add value to the overall user experience of a Web site. ...
C#开发WPF-Silverlight动画及游戏系列教程-深蓝色右手 C#开发WPF-Silverlight动画及游戏系列教程-深蓝色右手 C#开发WPF-Silverlight动画及游戏系列教程-深蓝色右手
Silverlight-Developer-x64文件版本5.1.30514.0
用模拟时钟演示时间小时、分钟、秒钟的显示。
Silverlight_json-rpc